「短文」如何在 Vue 中复制文本到剪贴板
November 04, 2022
1 min
大家好,今天我们来聊一聊,在 vue 中如何使用路由组件,Vue Router 的 router-view 组件显示当前 URL 对应的组件或模板,如下段代码所示:
<script src="https://unpkg.com/vue@3"></script>
<script src="https://unpkg.com/vue-router@4"></script>
<div id="app">
<div>
<router-link to="/home">Go to Home</router-link> <br />
<router-link to="/about">Go to About</router-link>
</div>
<h1>Observe the Change Below!</h1>
<router-view></router-view>
</div>
<script>
const routes = [
{ path: '/home', component: { template: '<div>Home</div>' } },
{ path: '/about', component: { template: '<div>About</div>' } }
];
const router = VueRouter.createRouter({
history: VueRouter.createWebHashHistory(),
routes,
});
const app = Vue.createApp({});
app.use(router);
app.mount('#app');
</script>
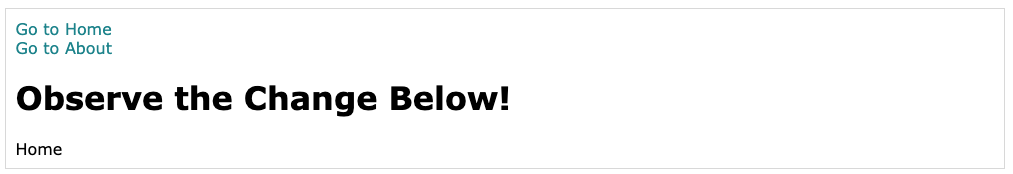
完成后的效果如下所示:

如果需要向路由传参,您需要对路由使用 props 选项。如下段代码所示:
const router = VueRouter.createRouter({
{
path: '/user/:id',
component: app.component('user'),
// Pass the `id` route parameter as the `userId` prop.
props: (route) => {
return {
userId: route.params.id
};
}
}
});

注:本文属于原创文章,版权属于「前端达人」公众号及 qianduandaren.com 所有,未经授权,谢绝一切形式的转载
