在上一篇文章里《使用亚马逊虚拟专用服务器部署Strapi + Gatsby 博客应用的踩坑笔记(上)》,我们学习了如何使用亚马逊虚拟服务器部署 SSL证书 + CDN 的静态网站。今天我们继续,学习下如何在外网远程访问部署的 Strapi CMS 和 Gatsby 站点。
第三步:安装PM2
首先我们要了解下为什么要装PM2,什么是PM2?
PM2 是一个带有负载均衡功能的 Node 应用的进程管理器。我们都知道nodejs是单进程执行的,当程序出现错误死掉之后需要能够自动重启,这时候就需要PM2了。类似的软件还有 forever。
首先使用网页端的 SSH 登录服务器,然后通过以下方式全局安装PM2。
npm install pm2 -g
确认是否正常安装,我们可以通过常看当前版本的命令确认:
pm2 -v
第四步:安装 Strapi + Gatsby 站点
这个安装步骤并不是本篇文章讨论的重点,按照官网的方式进行全局安装 Gatsby 和 Strapi ,确保在控制台能够正常本地运行相关站点即可,这里需要记录下对应站点的端口号,Gatsby 站点默认的端口号是 :8000,Strapi 站点的默认端口是:1337。
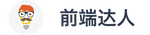
第五步:设置防火墙
由于需要在外网访通过对应的端口号访问我们对应的站点,到这里需要设置防火墙相关的策略,这是我们需要在虚拟服务器里,打开对应的端口,在这里我们需要放开的端口是 8000,1337。

打开防火墙设置后,你可以尝试通过 http://服务器IP地址:端口号 的形式访问,但是你不能正常访问,小编当时也很纳闷,为啥不能访问,在控制台通过 CURL 内网地址的形式也能正常访问,按理说外网也能访问啊。
到这里我们就需要了解 127.0.0.1 和 0.0.0.0 地址的区别:
0.0.0.0 是对外开放,说明80端口外面可以访问;
127.0.0.1 是只能本机访问,外面访问不了此端口
因此我们需要将站点本地运行的地址改为 0.0.0.0,如果更改?我们需要需要化悲愤 package.json 文件的运行命令附加一些运行地址的参数,如下所示:
"start": "gatsby develop -H 0.0.0.0 -p 8000"
到这里你就可以通过 http://服务器IP地址:端口号 的形式访问你的站点了。
第六步:使用PM2守护进程
到这里还没结束,新的问题又来了,关掉网页端的控制台,站点就无法访问了,Node 进行就结束了,这时你就需要使用 pm2 守护进程,及时关掉控制台也能正常访问。如何使用 pm2 守护进程呢,这时你需要使用 PM2 的形式运行你的站点,在站点的目录文件下,运行如下命令:
pm2 start npm --name "app name" -- start
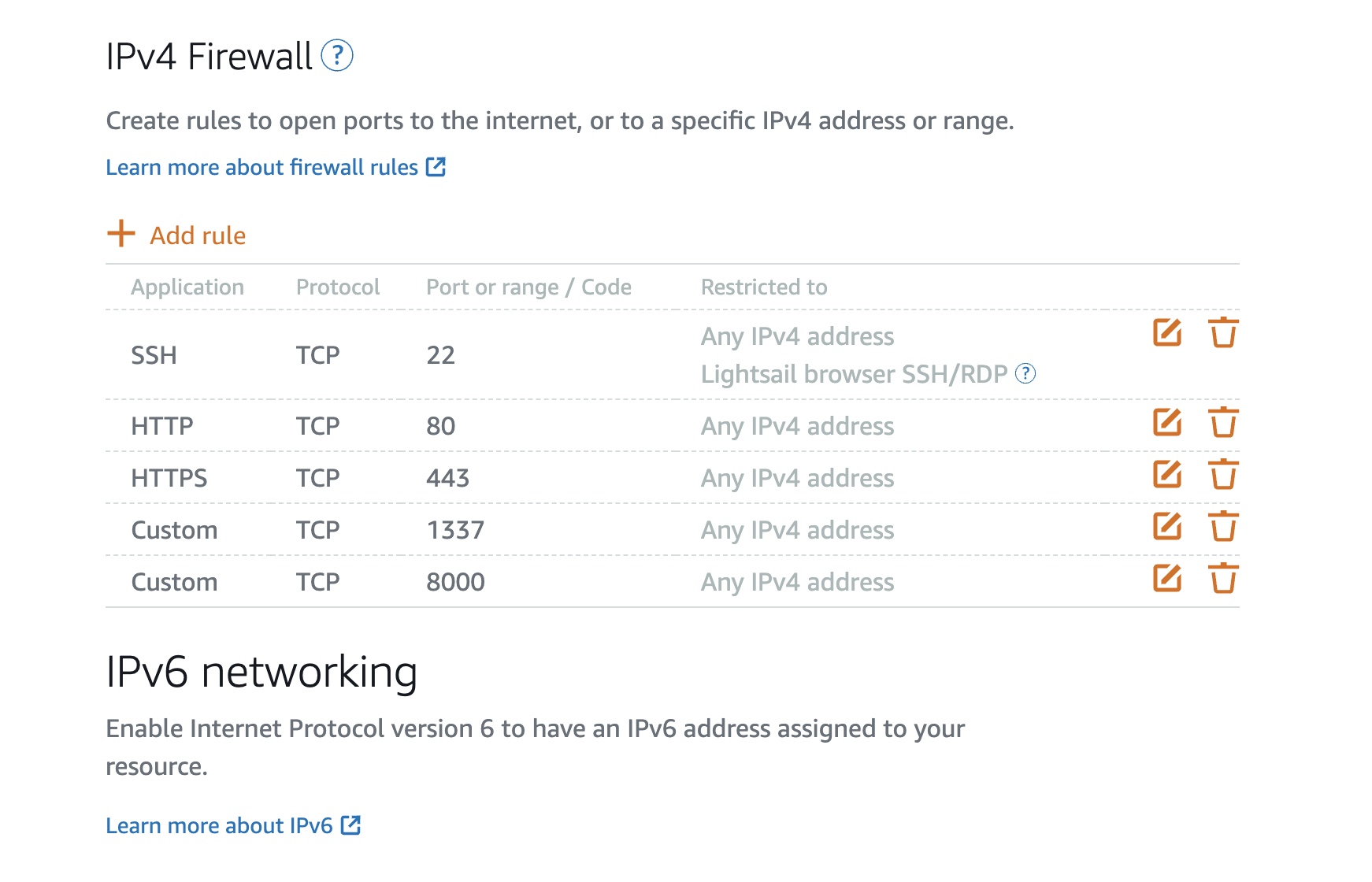
这里的 app name 你可以根据你的需求进行自定义进程的名称,运行成功后,你可以通过 pm2 list 的形式查看正在运行的站点。运行成功后,你就会看到哪些进程正在服务器运行,如下图所示:

以下几个命令,可能会常用到,比如重启站点、停止站点等,如下所示:
//停止应用 pm2 stop 0 (0是id的值) //停止所有项目 pm2 stop all //pm2重启某个项目 pm2 restart 0 (0是id的值) //pm2重启所有项目 pm2 restart all pm2 reload all //删除某个项目 pm2 delete all
其他
到这里就完了,关于亚马逊虚拟专用服务器的站点部署应用就介绍完了,你可以更进一步,比如通过域名的形式访问你的 Strapi 、Gatsby 站点,将默认站点的目录指向映射到 Gatsby 的 public 目录里,省的每次内容的更新都需要复制和粘贴。
新站点的配置,在 /opt/bitnami/apache/conf/vhosts/ 创建 myapp-http-vhost.conf 文件即可,内容如下:
<VirtualHost _default_:80>
ServerAlias *
ServerName xx.n.com
DocumentRoot "/opt/bitnami/projects/myapp/public"
<Directory "/opt/bitnami/projects/myapp/public">
Require all granted
</Directory>
ProxyPass / http://localhost:3000/
ProxyPassReverse / http://localhost:3000/
</VirtualHost>
然后通过以下命令,重启apache站点即可。
sudo /opt/bitnami/ctlscript.sh restart apache
修改默认站点的路径:
静态站点的默认路径在 /opt/bitnami/apache/conf/bitnami 这个目录下,你需要更改 bitnami-ssl.conf,bitnami.conf 的内容,将站点首页的地址指向 Gatsby 的 public 目录即可,设置完成后,
别忘记重启 apache 站点。
恭喜你,到这里就可以很方便的使用亚马逊云服务器了,添加完内容后,你只需要轻松在控制台build 下 Gatsby 站点,就能发布自己的网站了。
最后别忘记在虚拟服务器的控制台界面,重新刷新CDN缓存,这样就能访问到最新的站点了。


注:本文属于原创文章,版权属于「前端达人」公众号及 qianduandaren.com 所有,未经授权,谢绝一切形式的转载